|
導讀今天我們將學習如何在Photoshop中制作Iphone4。我們使用一些基本的繪圖工具和圖層樣式來盡量營造 手機的真實感。iPhone 是一款蘋果公司出品創新的可觸摸寬屏iPod以及具有桌面級電子郵... 
今天我們將學習如何在Photoshop中制作Iphone4。我們使用一些基本的繪圖工具和圖層樣式來盡量營造 手機的真實感。iPhone 是一款蘋果公司出品創新的可觸摸寬屏iPod以及具有桌面級電子郵件、網頁瀏覽、 搜索和地圖功能的突破性因特網通信設備這三種產品完美地融為一體的移動電話。用戶界面設計主要包括可 多點觸控的屏幕、可視化的虛擬鍵盤并非真實存在。本教程所展示的技巧可以幫助你設計任何設備,比如壁 掛電視、掌上電腦等。希望你能喜歡,我們開始教程吧。
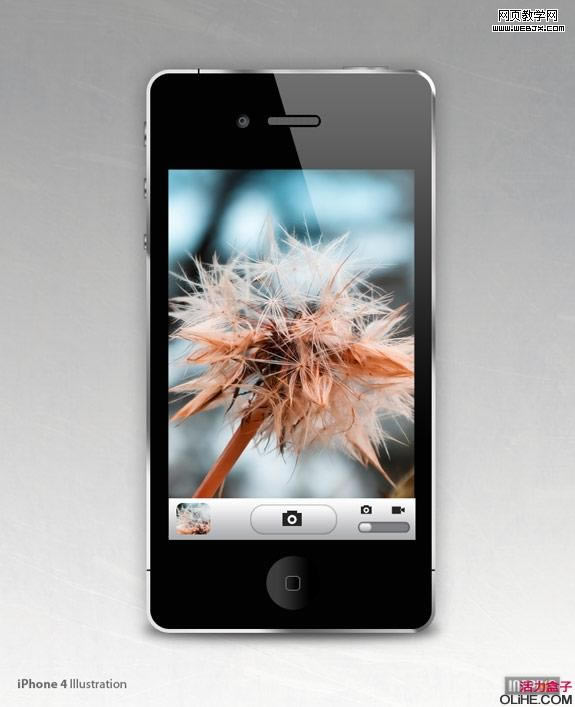
最終效果預覽

第一步。
首先我們在Photoshop中新建文件,寬6.33cm、高7.79cm,分辨率300dpi。雙擊背景層解鎖,然后應用漸 變疊加(漸變色由上到下依次設置為#9d9d9d-#cecece-#ffffff)如下:

第二步。
在Photoshop中打開從Stock.Xchng下載的紋理圖片,置于背景層的上方,降低不透明度為8%。

第三步。
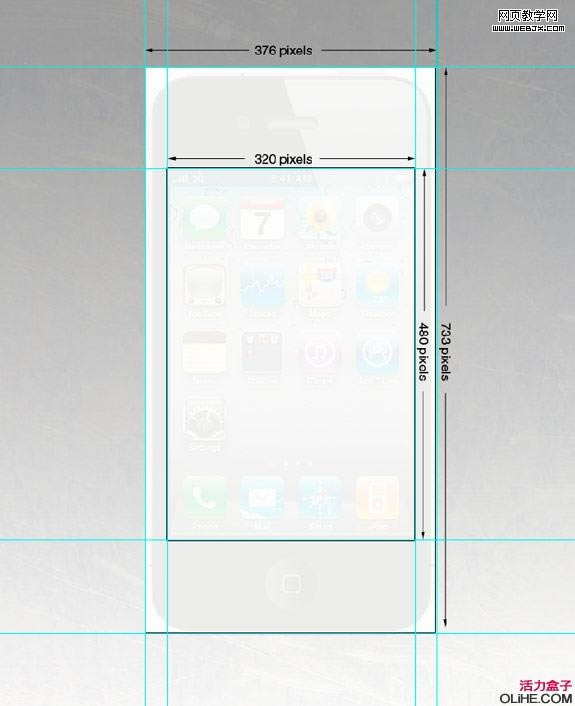
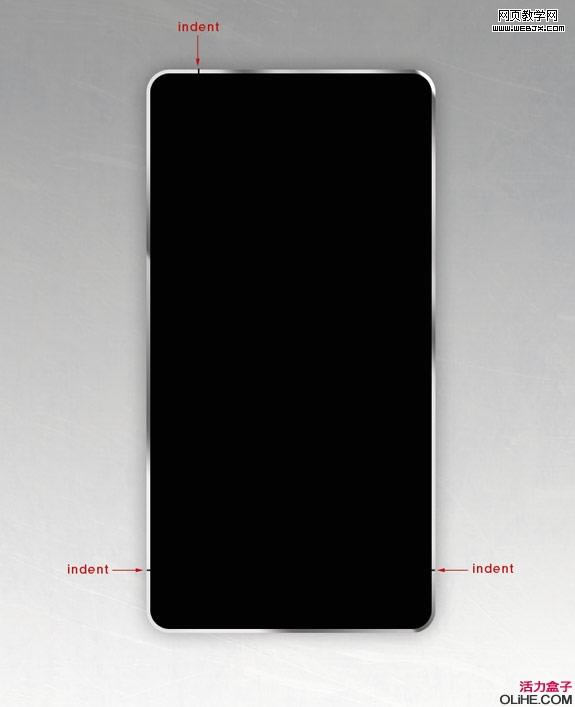
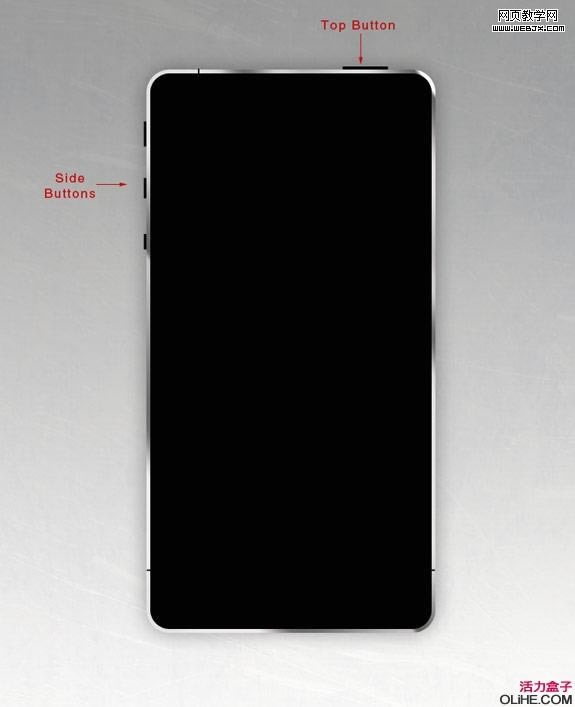
導入從蘋果官網apple.com下載的iphone照片,然后給手機的邊緣和屏幕繪制參考線。

第四步。
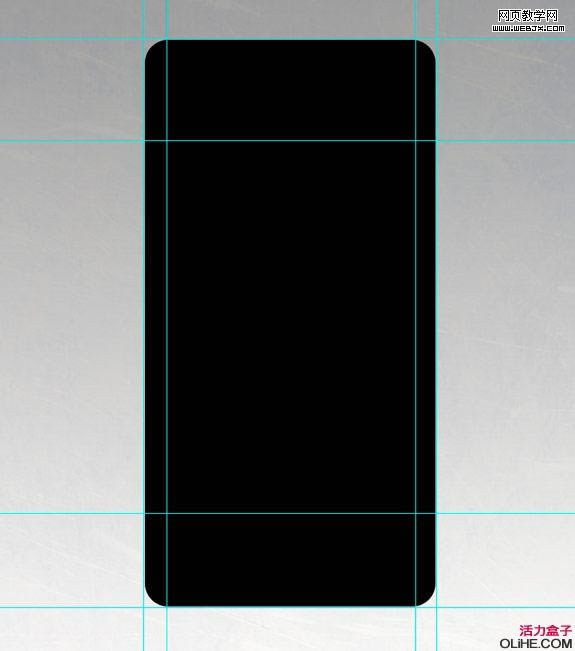
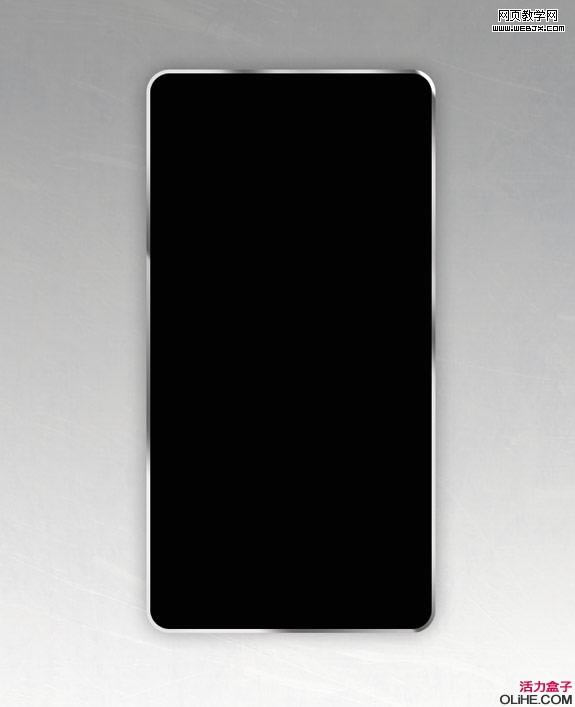
把前景色設為黑色,沿著外圈參考線,使用圓角矩形工具(圓角半徑:27px)繪制手機外形,把該圖層 重命名為“body”。

第五步。
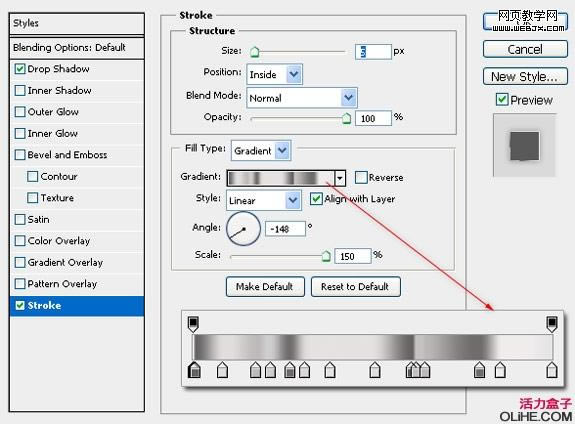
給“body”圖層添加漸變描邊,參數設置如下:

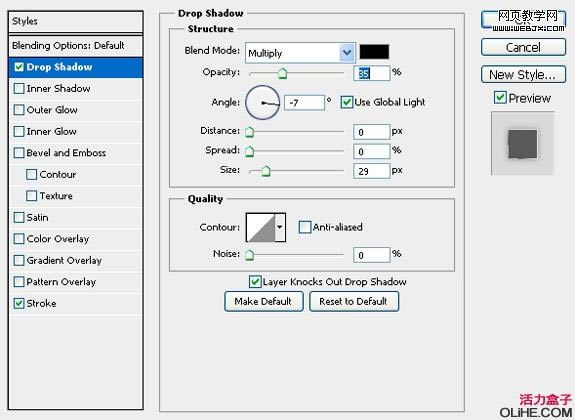
給“body”圖層添加投影,參數設置如下:


第六步。
使用矩形工具繪制一些小的黑色凹痕。

第七步。
在“body”圖層下方,繪制四個矩形作為手機的按鈕。

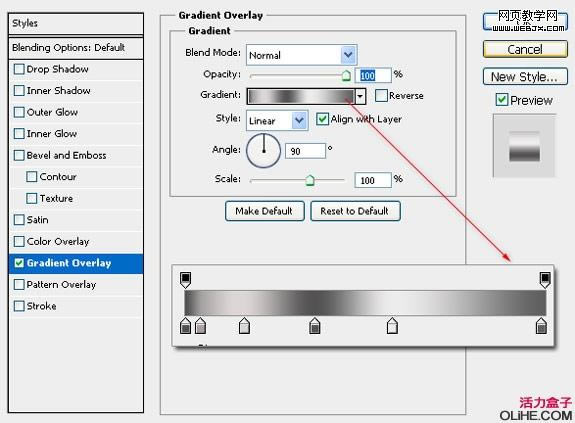
對左側3個按鈕按鈕應用漸變疊加(漸變色從左到右依次設置為#515050-#a29f9f-#d9d5d5-#545353- #ecebeb-#5f5f5f)
參數設置如下:

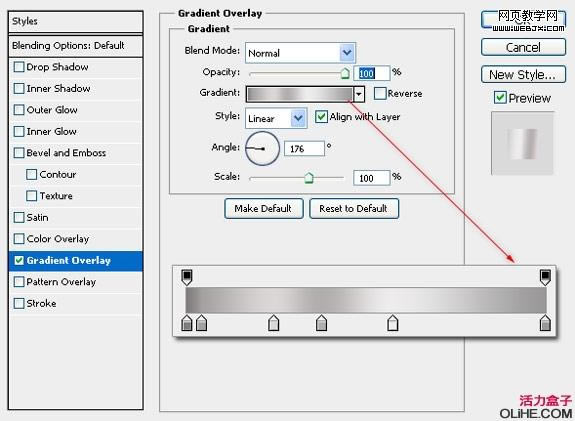
對頂端按鈕應用漸變疊加(漸變色從左到右依次設置為#7f7b7b-#a29f9f-#d9d5d5-#aeabab-#ecebeb- #979696)
參數設置如下:

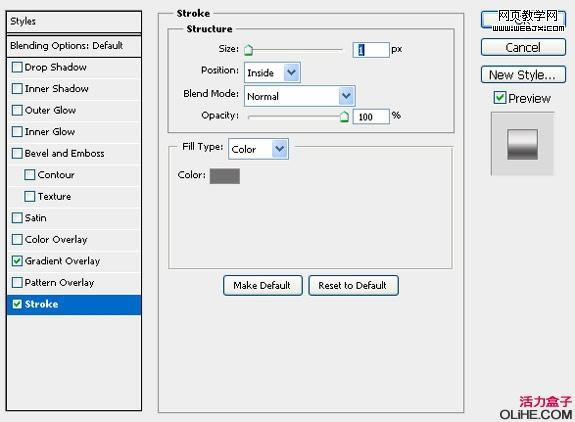
對全部4個按鈕應用1px的內描邊,描邊顏色#716f6f。


第八步。
新建Home按鈕,使用橢圓工具按住Shift鍵繪制正圓。
上一頁12 下一頁 閱讀全文
| 
